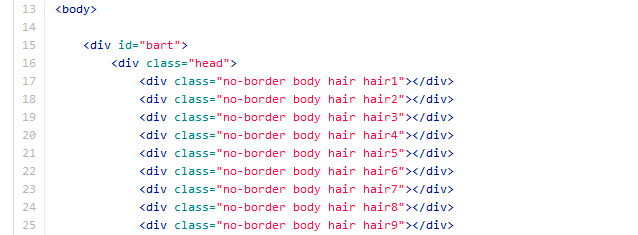
Esto que parece código informático – y que lo es – también forma parte de un retrato de Bart Simpson:

Es su puntiaguda cabellera, escrita en HTML como si fuera una página web. Le falta, por supuesto, un poco de estilo. Algo como esto:

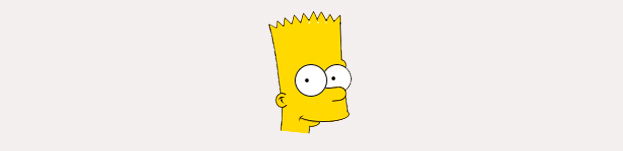
Y así podríamos seguir, picando código, hasta dibujar su cabeza al completo:

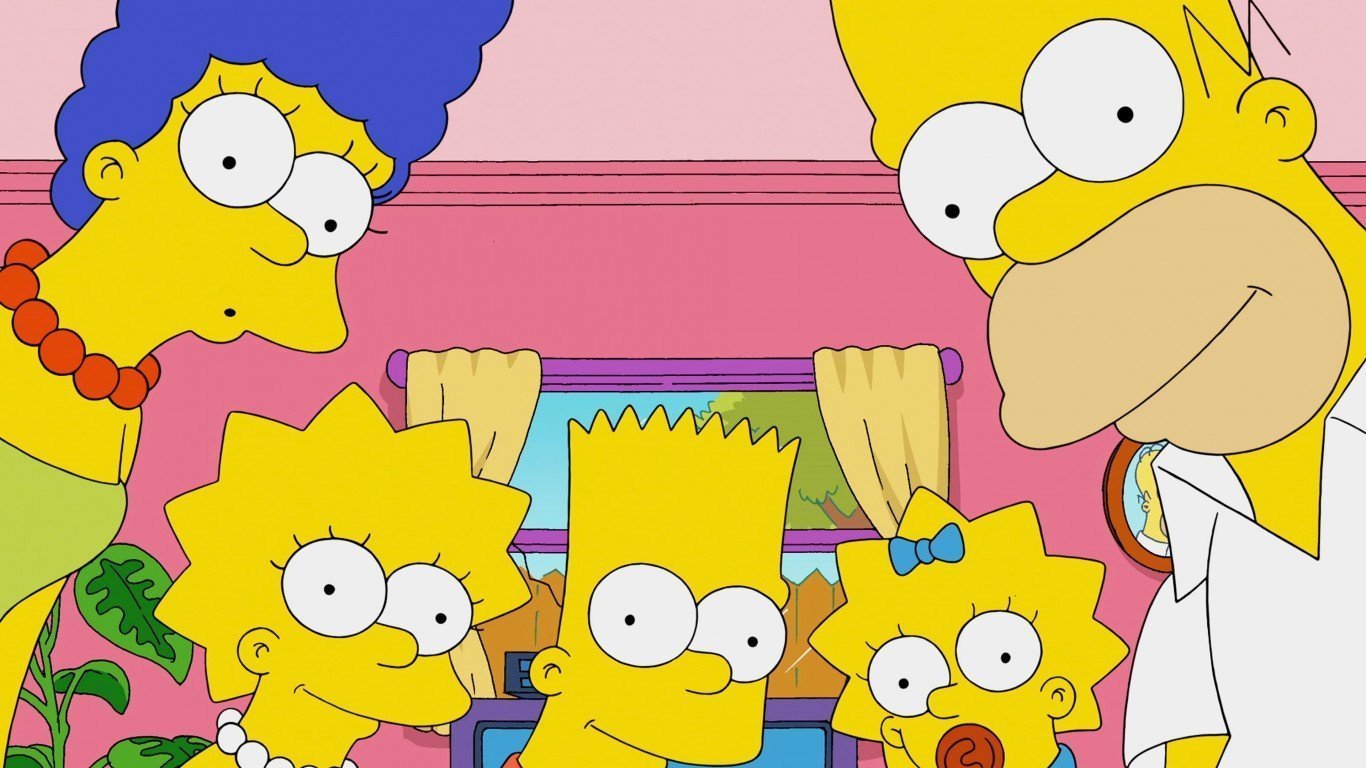
Lo mismo puede hacerse con el resto de entrañables personajes de Los Simpson, pero no es fácil. Para retratar a Bart hacen falta 596 líneas de código, 583 para Homer, 997 para Marge, 725 para Lisa y 652 para Maggie, la pequeña de la familia amarilla que mejor representa a la clase media norteamericana.
El geek que se ha tomado la molestia de escribir tanto es Christopher Pattle, un desarrollador web afincado en Reino Unido que solo busca explorar sus propios límites y los del lenguaje CSS, aquel que se utiliza para dar formato y estilo (colores, tipografías…) a los elementos de una página web.
Para explicarlo brevemente y de forma muy sencilla, vamos a utilizar como ejemplo la propia Yorokobu. Olvidémonos de la programación, de lo que la web hace o es capaz de hacer. Fijémonos solamente en el aspecto externo. El look de esta web, como el de casi todas las demás, depende de lo que unos señores hayan escrito utilizando los lenguajes HTML y CSS.
El HTML es el chasis, los elementos desnudos: titulares, párrafos, imágenes… En el código fuente, se ven como etiquetas. Cosas como <h1>, <h2> o <h3> para los titulares (headlines), <p> para los párrafos o <img> para las fotografías, los iconos y los fondos. Pero así, de primeras, nadie ha dicho dónde tienen que ir o cómo tienen que lucir. Eso se hace en la hoja de estilos, Cascade Style Sheet, CSS por sus siglas en inglés.
Ahí es donde el navegador consulta cómo tiene que mostrar cada elemento del HTML: los titulares tienen que ser negros y grandes, las imágenes un 50% más anchas que los párrafos, el logo de Yorokobu tiene que mantenerse siempre arriba junto con el menú y los botones sociales… Cosas de ese tipo.
Lo que sucede es que CSS ha evolucionado mucho en los últimos años y ya se puede utilizar también para tirar líneas, dibujar círculos y rectángulos y, en general, trazar formas geométricas de todo tipo. Por eso está reemplazando en muchos escenarios a los jotapegés, los gifs y los penegés de toda la vida. Respecto a las imágenes, que son estáticas, no le faltan ventajas. Una especialmente importante: es muy fácil alterar el código para cambiar colores, tamaños, formas o cualquier otro detalle del aspecto de una página o aplicación web.
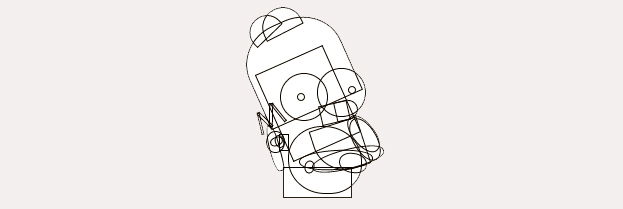
Por supuesto, lo que ha hecho Pattle con Los Simpsons es demasiado complejo como para resultar práctico, pero demuestra lo lejos que se puede llegar con CSS. Los dibujos animados son perfectos para este tipo de experimento porque se pueden descomponer en formas geométricas. Aquí tienes a Homer reducido a círculos, rectángulos y líneas:

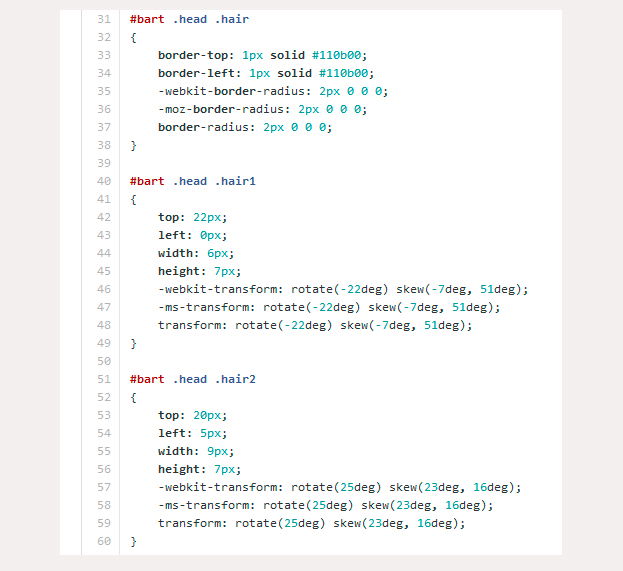
Lo que hace Pattel es describir cada pieza del puzzle por medio de etiquetas HTML organizadas de forma intuitiva: por ejemplo, cada elemento del pelo (clases hair 1, hair 2, hair 3) forma parte de la cabeza (clase head). Después define en el CSS qué forma tienen, qué tamaño, qué color y qué bordes presentan esos pedacitos de Homer.
Lo vais a entender perfectamente con el célebre bigote de Ned Flanders. Primero indica dónde tiene que verse: a 81 píxeles del borde superior de la cabeza y a 13 píxeles del borde izquierdo.
display: block;
position: absolute;
top: 81px;
left: 13px;
Después especifica cuánto tiene que medir: 50 píxeles de ancho y 18 de alto.
width: 50px;
height: 18px;
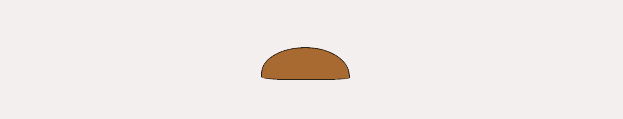
El color de fondo, por supuesto, ha de ser el característico marrón del mostacho.
background: #986a38;
Rodeado por un borde negro, de 1 píxel de grosor.
border: 1px solid #110b00;
Y, por último, la forma (que es lo más complejo).
-webkit-border-radius: 50% 50% 25% 25%/79% 90% 9% 10%;
-moz-border-radius: 50% 50% 25% 25%/79% 90% 9% 10%;
border-radius: 50% 50% 25% 25%/79% 90% 9% 10%;
Ya está: ahí tienes el bigote del vecinillo de Los Simpson.

¡Pero solo el bigote! Piensa que la hoja de estilos del retrato de Flanders tiene 680 líneas de código. Una auténtica barbaridad de curro, puesto a disposición de cualquiera en GitHub por Christopher Pattle que, si al principio te parecía un tipo con mucho tiempo libre, ahora te parecerá un friki casi enfermo. Como el autor de este artículo, que se emociona con cosas como esta…
Un retrato de Marge Simpson con 1.000 líneas de código