![]()
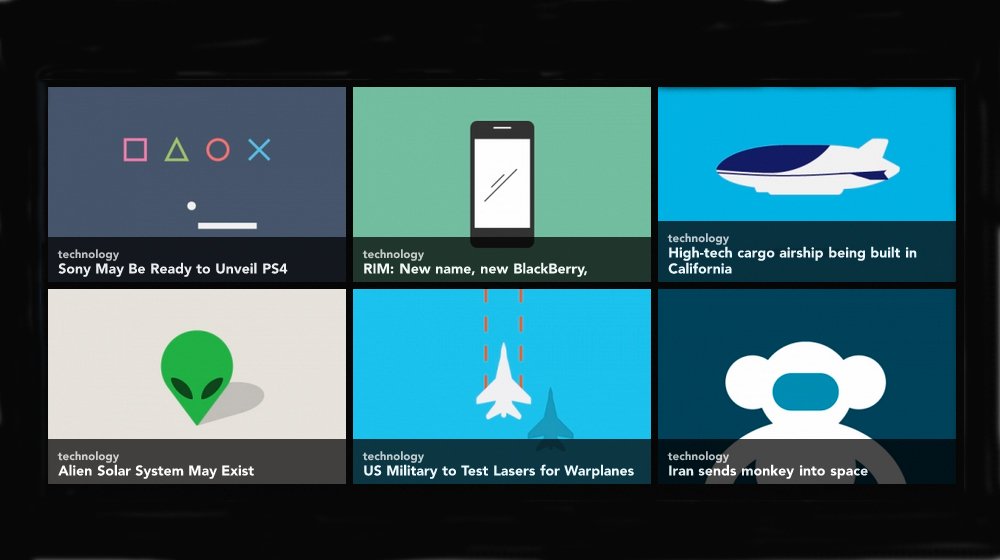
La actualidad, generalmente, se perpetúa en millones de letras y millones de fotos. A veces se inmortaliza en ilustraciones y, muy rara vez, en iconos. Puede incluso que nunca hasta ahora la señalética se haya utilizado para ilustrar todas las noticias de una publicación. O, al menos, no hay datos de que esto existiera antes del nacimiento de Icons Times.
Este agregador de noticias tiene a un ilustrador parisino tras el icono que acompaña a cada artículo y detrás de la totalidad del proyecto. Sylvain Boyer pensó crear este canal de información de actualidad porque considera que “las grandes webs de noticias ofrecen una información compleja de leer. Hay demasiados asuntos, demasiados titulares… La sobredosis de información confunde a los lectores”.
La señalética, en cambio, siempre fue para este diseñador una forma muy clara de comunicar un mensaje. “Las señales ofrecen una idea clara, simple y universal”. Y esto es justo lo que se propuso hacer: “Icons Times es un site que transforma las noticias en información gráfica y en forma de señal”.
La web se encuentra aún en beta y no ha dado tiempo tampoco a ser un producto rentable, según el ilustrador. Pero desde su lanzamiento va actualizando las noticias cada día.
Primero lee la información de actualidad que ofrece Reuters, The New York Times, CNN y The Guardian, principalmente. Después hace una selección de las noticias que más le interesan y, a continuación, llega el icono. “Cada tema es tratado de forma gráfica”, explica.
“Diseño los iconos de tal forma que den a entender la noticia en una lectura simple. Todos los iconos están hechos específicamente para un artículo”, indica, y a cada uno de ellos dedica unos 20 o 30 minutos. La velocidad de la información no le deja más tiempo si no quiere convertirse en un manual de historia.
Icons Times está construido en la plataforma de contenidos Wordpress y, según Boyer, “es un diseño web receptivo porque se adapta a distintas pantallas y dispositivos diferentes”.





Icons Times: una web de noticias en iconos