Todo está en constante evolución y las tendencias de diseño no son ninguna excepción. Ya que el diseño es la cara de cada producto que debe llegar e impresionar a los potenciales clientes, este debe llamar la atención, ser de buen gusto y lo suficientemente bueno como para vender el producto.
Con esa idea en mente, te sorprenderá la última tendencia en diseño: los diseños espantosos. Parece que los diseñadores están aburridos de la habitual refinada perfección y por eso buscan la belleza en la imperfección, en lo abigarrado y a veces incluso en lo simplemente feo.
Puede que lo odies tanto que te encante.
1. Google establece el estilo del «material»
Desde que se lanzó Android Lollipop en 2014, seguido por los liftings a todos los productos de Google, Material Design ha cambiado las reglas del juego en el mundo del diseño.
Probablemente te has encontrado con sus colores fuertes, su geometría perfecta y las suaves y realistas sombras en casi todas partes. Es un diseño plano en 2D que, engañando a tus ojos, te hace creer que es tridimensional. El concepto es crear profundidad con ilusiones, solo que más brillantes, como si estuvieras colocado. Es muy vistoso y está por todas partes. Todos lo copian. «¿Es que aún no se ha ido esa moda?», te preguntarás. Pues no, Material Design se va a quedar por lo menos un año más.

 |
 |
[pullquote author=»Neville Brody» tag=»Diseñador»]El diseño digital es como pintar, excepto que la pintura nunca se seca[/pullquote]
2. Alineación no centrada
¿Quieres que los elementos de tu web estén centrados, divididos en columnas perfectamente alineadas al estilo obsesivo compulsivo? Lo siento, no podrá ser. La simetría ya no significa nada. Tendrás párrafos desperdigados aquí y allá, alineados ahora a los bordes del contenido. Las imágenes se recortan en un extremo de la pantalla, los encabezados no son horizontales sino angulados, ovalados o recortados. ¡Por lo tanto, inclina la cabeza hacia los lados, míralo dos veces! ¡No frunzas el ceño!



3. Objetos superpuestos
Las imágenes o fondos están ahora parcialmente solapados por el texto, formas geométricas que se asemejan a un collage (esta misma tendencia se puede ver en la moda). Esta autollamada ‘pila’ es una tendencia que ahorra un poco de espacio y añade interés visual a tus diseños. Es un caos controlado que le da un aire artístico. Por supuesto, los que padezcan TOC dirán «¡Eeecs!», pero tendrán que afrontar esta inevitable tendencia.

4. Regla de los neones y los gradientes
¡Oh, por Dios! ¡Te dolerán los ojos al ver esta tendencia! Abre la web de Spotify, por ejemplo. ¿Qué ves? ¿Te has quedado ciego por el color? Sí. «¡Porque podemos!», se habrán dicho a sí mismos los diseñadores de Spotify. «¿En qué estaban pensando?», no dijo nunca nadie.
Están cayendo en la popular corriente de los años 80, la cual ya tenía una fuerte presencia entonces. Brillantes colores de neón, botones brillantes, gradientes brillantes, brillos de neón por todas partes. Especialmente el azul eléctrico, que ha explotado por todas partes en toda su gloria fluorescente. Se trata de un diseño superdiscotequero usado casi en todas partes últimamente.


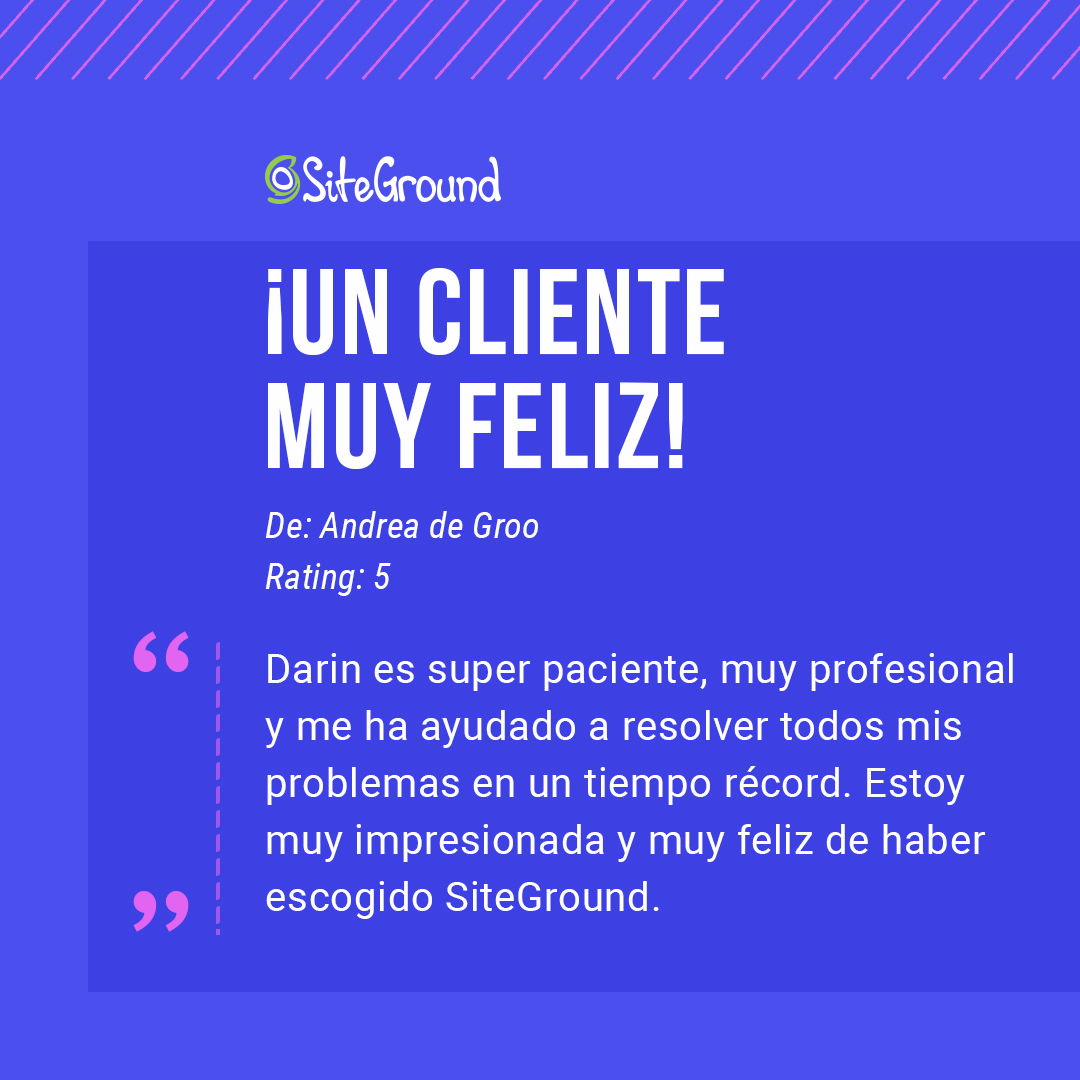
En SiteGround también tenemos parte de culpa en esta locura del diseño, especialmente en el diseño de nuestras imágenes de redes sociales. Aquí está el estilo neón brillante que usamos recientemente para que nuestros mensajes de las redes destaquen.

5. Las necesidades esenciales
Los colores desaturados serán lo contrario a los brillos, introducidos desde el año pasado. Tonos de piel, grises, grises más grises, 50 sombras más oscuras… Oh, espera, ¡eso es otra cosa! Los esquemas monocromáticos y neutros son realmente poco emocionantes, pero los diseñadores necesitan algunos tonos bajos que funcionen con los dorados, los metales y los neones que se están empleando actualmente.


6. Piñas, piñas por doquier
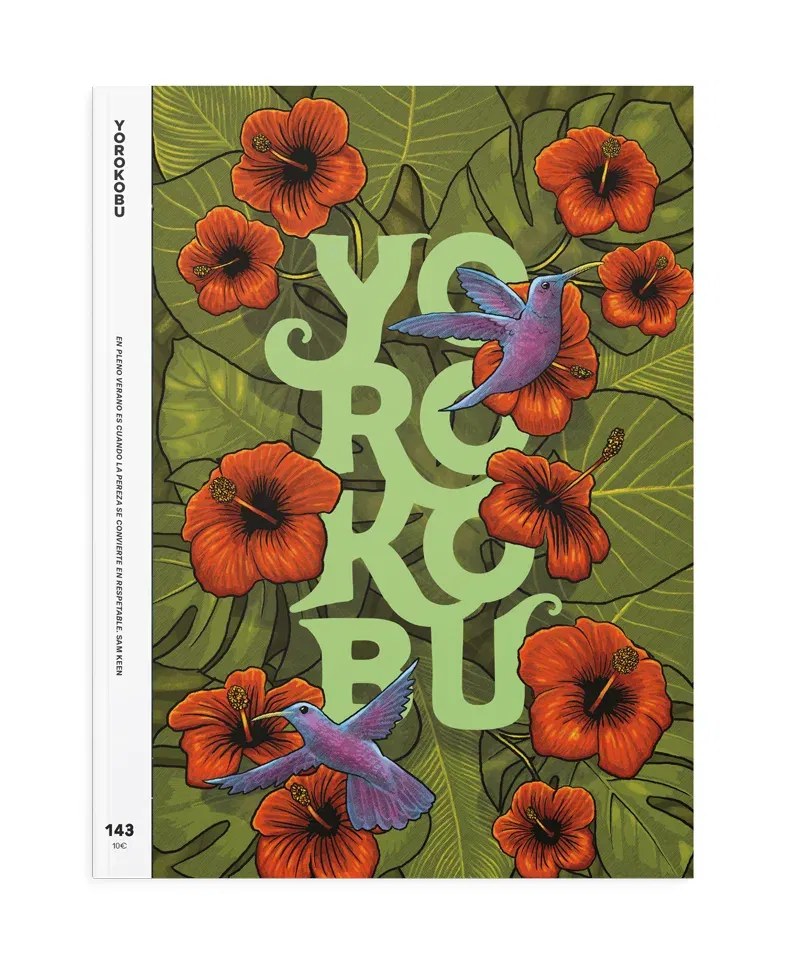
Los patrones ridículos reinarán en la moda, así como en el diseño gráfico. Son los vengadores de los años 80. Cuanto más brillante, mejor. Verás patrones geométricos, florales, frutales y de animales. Limones, piñas, palmeras y cualquier cosa que se te pueda ocurrir. ¡Solo tienes que elegir un estado de ánimo! ¡Lo bueno es que todos estos patrones que están de moda van muy bien con un cóctel en la mano!
🍹🍸🍹🍸🍹🍸🍹🍸
7. Gráficos retrasados
El sol se ha puesto en la fotografía de stock, ensombrecida por las ilustraciones personalizadas. Hay una gran diversidad de estilos de ilustración (minimalista, retro, geométrico, etc.), pero, eh, ¿hay entre ellos algunos iconos y animaciones ridículas? ¿Recuerdas los personajes japoneses de la «cultura guay» («kawaii») como Hello Kitty o Pikachu?
Ahora imagina un cucurucho de helado de fresa con el mismo conjunto de ojos y que sonríe como ellos. Se llama antropomorfismo y los niños, definitivamente, lo adoran. En SiteGround, sí, también lo hacemos, y lo hemos usado muchísimo en nuestros últimos diseños de separadores de libros.





Y mientras hablamos de gráficos animados, no olvidemos que los GIF seguirán entre nosotros durante 2017. Todos esos toques dinámicos en una página web, ¡qué guays son! Lo que ves es lo que tienes, nada menos (bueno, exceptuando la velocidad de carga, pero eso es otro asunto).
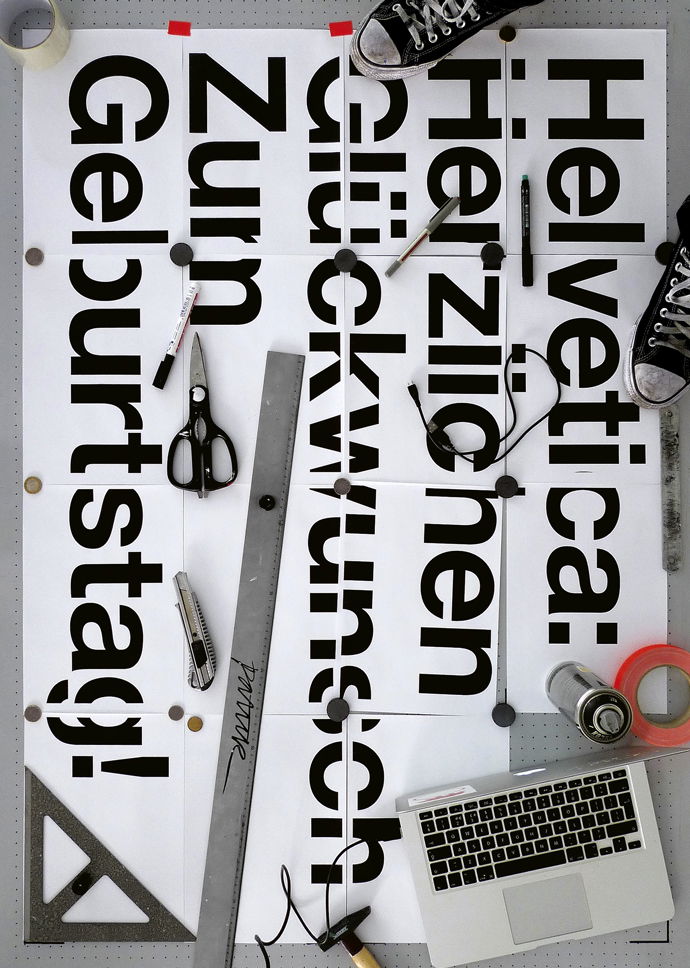
8. Tipografía abrumadoramente enorme
Una tendencia en la lista de las modas retro: la tipografía será aún más audaz y más versátil. El centro de atención en tu página de inicio lo puede marcar una enorme letra o una sola palabra. Puede ser una fuente descompuesta o combinada con una foto, textura o letras que parezcan formar parte de la imagen que usaste, entrelazada con ella. Añadiendo la influencia del año pasado de las fuentes manuscritas, estamos preparados para cualquier sorpresa en cuanto a las fuentes. Por lo tanto, cuando desees hacer una gran declaración, realmente puedes sacar ventaja del texto. Literalmente.





9. Geometría alocada
- Mosaicos
El contenido seguirá mostrándose en mosaicos. Al igual que los monobloques, darán estructura a tu web. Los monobloques varían en tamaño y posición y sin la consistencia de Pinterest en la disposición en vertical u horizontal. Parecerá sencillamente un tetris. No mantengas altas tus expectativas de usar la simetría.


- Aleatoriedad
Las formas geométricas de colores brillantes repartidas aleatoriamente por la página web es otro estilo que está de moda. Sus características son el caos a propósito, la superposición de elementos y el apilamiento. ¡Cuidado, lectores con TOC!




- Marcos y contornos atrevidos
Enmarcar el contenido de la página de forma visible es también una tendencia en este momento. Pero no con un sutil borde de un píxel. Tiene que ser grande, atrevido y contrastado.



10. Carga lenta de fondos de vídeos de pantalla completa
El movimiento ya ha conquistado el mundo digital. Si no es una gráfico de vectores escalable (SVG) o una animación en HTML5 o un GIF, tendrás que hacer algunas palomitas de maíz para ocupar el tiempo mientras esperas que el vídeo de pantalla completa se cargue.
Por favor, ten paciencia porque esta moda no va a desaparecer pronto con cualquiera teniendo acceso a tecnología de grabación de vídeo en sus bolsillos.
Tendencias de impresión
La moda y el diseño gráfico tienen muchas tendencias en común. A los materiales impresos les ocurre lo mismo: la moda influye en los estilos de cada momento.
11. Retro
Papeles en todos los tonos de blanco que provocan que la tinta se vea desvanecida con todo tipo de imperfecciones y con una superficie texturada son, en los últimos tiempos, un enorme SÍ.

12. Opciones de colores intensos brillantes
Cuando uno va a lo grande, uno va a lo grande con todas las consecuencias, por lo que el uso de colores chillones en los materiales impresos solo podría atraer aún más la atención de la gente. Combinaciones inusuales como las que se muestran a continuación dominarán el mundo de la impresión.






13. Geometría en su mejor momento
El uso de formas y patrones geométricos será dominante este año, así como el uso de la asimetría.



14. El uso de colores sólidos y del ruido
Inspirado por el cubismo, el postimpresionismo, el puntillismo y por las ilustraciones de los años 50 y 60 en libros y medios impresos, muchas ilustraciones vuelven con fuerza.
A los clásicos se les da un cambio de imagen moderno. Consisten en formas simplificadas de colores sólidos, sombreadas con ruido y sin contornos contrastados. Los diseñadores apuntan a los gráficos atrevidos y reconocibles al instante, la diversidad de estilos y las piezas que forman una declaración de intenciones. Pueden parecer soñadores, pueden parecer retro.





15. Logos
Las palabras claves respecto a los logos de este año:
- minimalistas y simplificados
- aire retro
- perfección geométrica
- letras rotas y dibujadas a mano
- recortes
- elecciones atrevidas de colores
- patrones
En resumen, la espantosa tendencia en el diseño de logos será la simplificación extrema. Tan extrema que no podrás reconocer lo que simboliza la marca. Hay logos animados o con partes fotográficas en ellos. O logos que están tan dibujados a mano y son tan orgánicos que no se ven lo suficientemente corporativos como para que representen a una marca seria.


Espera grandes cosas y mucha diversidad, y mantén los ojos bien abiertos. Se están creando diseños de locura a medida que lees estas líneas. Puede que te gusten, puedes adorarlos, pero la mayoría de vosotros los odiaréis.
Como dijo Paul Rand, «el público está más familiarizado con el mal diseño que con el buen diseño. En efecto, está condicionado a preferir un mal diseño porque con eso es con lo que vive. Lo nuevo se vuelve amenazador; lo viejo, tranquilizador».
Los diseñadores continúan siguiendo las nuevas tendencias te guste o no, así que mantén una mente abierta y ¡que tu verano sea tan colorido como lo son todas estas modas!















Me encanta