Representar de forma visual información es muy habitual en la era de los datos. Con el fin de transmitir esa información de manera didáctica o informativa recurrimos a gráficos, colores y texto para simplificar y facilitar su comprensión de forma atractiva y fácilmente memorizable. Es lo que llamamos infografía.
Una infografía puede llegar a contener información realmente compleja mostrada de una forma muy concisa y sencilla de asimilar. Esto requiere de mucha creatividad y capacidad de reflexión y análisis, habilidades que se pueden desarrollar con la práctica.
1. LA INFORMACIÓN
Para comenzar una infografía es importante contar con una primera fase de estructuración de la información. Es el momento de resumir, simplificar, comparar, agrupar y asignar relevancias, similitudes y diferencias. Debemos buscar patrones y mecanismos, pensar en la cronología y causalidad de la información, en el espacio geográfico que ocupan…
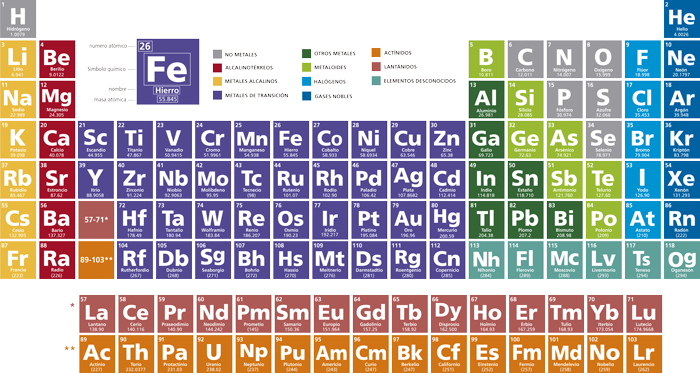
Tener estructurada la relación de los distintos conceptos que componen la información es vital. Esto es algo que comprendió muy bien Dimitri Mendeléyev, el químico ruso que creó la primera versión de la tabla periódica en 1869. Mendeléyev tenía claro que para clasificar los elementos químicos de la tabla periódica debía ordenarlos por familias. Sus antecesores ya habían propuesto algunas agrupaciones: por gases, metales, no metales y tierras; o habían observado que, al organizarse según su peso atómico por orden creciente, coincidían elementos con similitudes en sus propiedades. Lo sorprendente de su clasificación es que, aun con sus carencias y sin disponer de todos los elementos químicos que conocemos ahora, supo predecir esos futuros descubrimientos dejando el hueco que les tocaba en la tabla periódica, que posteriormente fue completándose.

Tabla periódica de los elementos en la actualidad
Así, quedan en evidencia varias cosas. Por un lado, la importancia del peso que reside en entender las propiedades de la información y conceptos que manejamos. Por otro, que las infografías ordenan, clasifican y facilitan cualquier disciplina. Y por último que las artes visuales y otras disciplinas científicas, lingüísticas o de cualquier tipo se retroalimentan.
2. LA IDENTIDAD VISUAL
2.1. El enfoque
Con la información definida obtendremos un tema o concepto general, en muchas ocasiones predefinido. En cualquiera de los casos, debemos tener en cuenta el tema principal, junto con el público objetivo, para poder definir la identidad visual de nuestro trabajo. Una infografía para un público infantil tendrá un look & feel muy alejado de una para un público académico.
2.2. El esquema de color
Como en todo trabajo de diseño, es importante establecer una paleta cromática con sentido y tener en cuenta el tema o cliente. No podemos olvidar básicos de la comunicación y psicología del color como que el rojo implica peligro, error o una llamada de atención. A menudo, es necesario un código de color, que puede aclararse a través de una leyenda si no se sobrentiende, y es recomendable utilizar contrastes adecuados entre fondo y primer plano para que la percepción del trabajo sea robusta.
2.3. La tipografía
En este tipo de diseños, muchas veces destacan los números debido a los datos. Es recomendable elegir una fuente principal (si lo crees adecuado, una secundaria) y jugar con los tamaños de los números, títulos y resto de letras analizando la relevancia del texto a la vez que la composición.
3. EL FORMATO
Hay que tener muy en cuenta cuál será el soporte de la infografía. En muchos casos se verá tanto en formato digital como impreso, puede ser parte de un vídeo o puede ser un contenido en una web e, incluso, puede ser interactiva. Cada caso es particular y puede llegar a ser recomendable hacer varias versiones para asegurar una buena lectura y experiencia.
4. LA COMPOSICIÓN
Por un lado, la composición debe tener coherencia y armonía, y por otro, el orden de lectura debe ser el adecuado siempre que la información lo requiera. ¿Qué quieres que se vea primero? ¿Qué va después? A la hora de estructurar la información debe estar claramente secuenciada. Para ello, puedes ayudarte de flechas o líneas, pero también del orden de lectura con el fin de crear una infografía que sea fácil de seguir.
5. RECURSOS VISUALES
A menudo, recurrimos a signos visuales. Con la ayuda de iconos, indicios, símbolos y códigos armamos nuestra infografía, ilustración o cualquier tipo de comunicación.
Aunque no hay una receta, sí existen recursos y un lenguaje visual que se complementa con el lenguaje verbal. Teniendo en cuenta que cada información requiere un planteamiento y herramientas distintas, a menudo podemos recurrir a:
Líneas cronológicas
Explicar procesos, hechos históricos o cualquier información en la que transcurre el tiempo con una línea temporal ayuda a visualizar la sucesión de los hechos.
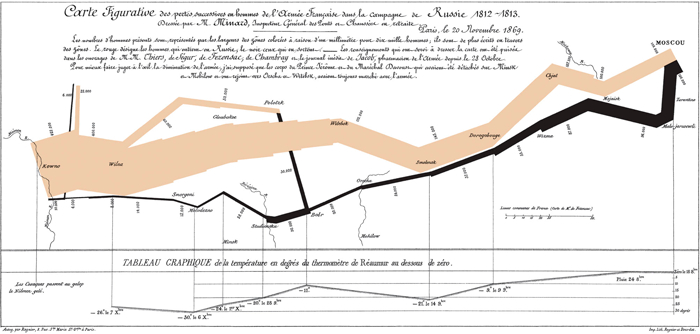
En Occidente, el pasado siempre estará a la izquierda y el futuro a la derecha; invertir esto no funciona. De izquierda a derecha estamos moviéndonos hacia delante; en cambio, si invertimos la dirección, parecerá que retrocedemos. Esto queda maravillosamente reflejado en la infografía de Charles Minrad, que nos muestra el avance de las tropas de Napoleón hasta Moscú y su regreso. La línea de tiempo no solo nos muestra el avance y retroceso de los soldados en el tiempo y el espacio, sino cómo mermó su número durante este proceso.

Marcha de Napoleón contra Rusia, Charles Minard (1869)
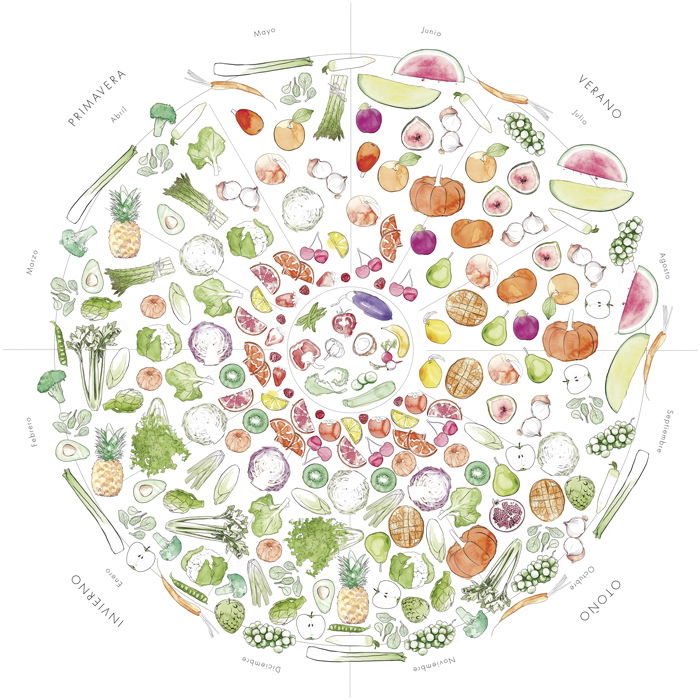
El tiempo puede ser lineal, pero también puede ser cíclico. Cada caso es particular y la forma de representarlo debe adaptarse:

Calendario de frutas y verduras, Konsulandia (2021)
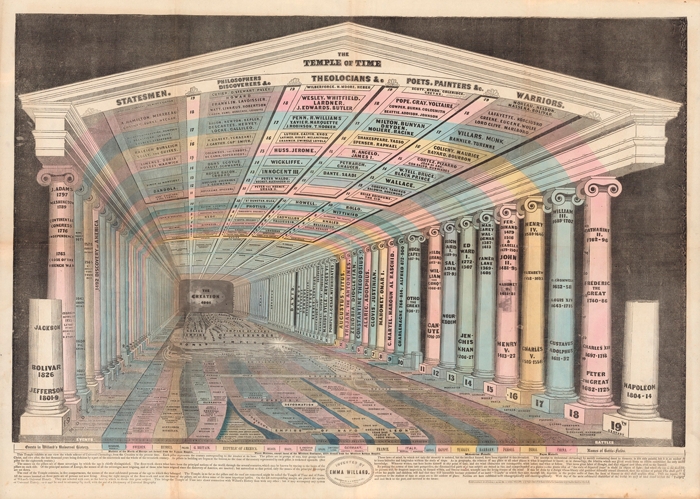
Estos recursos no deben limitarnos. Podemos crear en distintas direcciones. En esta maravilla de Emma Willard el tiempo funciona en tres dimensiones. El templo del tiempo es una clase de historia, es una cronología tridimensional. Willard se inspiró en los teatros de la memoria del Renacimiento, en los que el conocimiento se representaba como un espacio arquitectónico como sistema mnemotécnico.

El templo del tiempo, Emma Willard (1846)
Gráficos estadísticos
Si hablamos de números y datos, estos gráficos son de gran ayuda para visualizarlos. Son un lenguaje universal que, por lo general, sabemos interpretar con facilidad.
Existen multitud de tipos, muchos de ellos basados en un eje X e Y, como gráficos de barras, gráficos de líneas, gráfica de dispersión, gráficos de sectores, tartas o quesitos, de anillos, de burbujas…
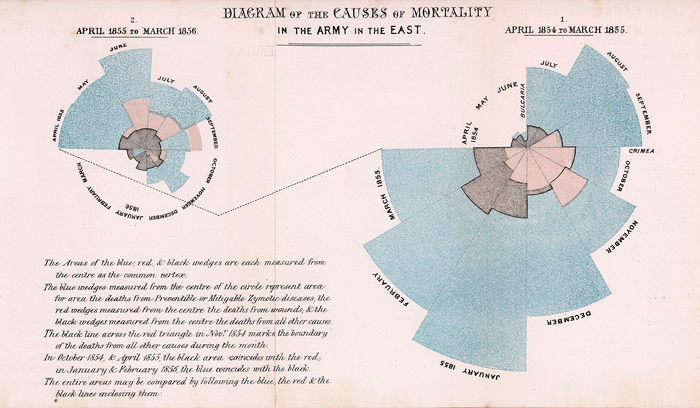
A pesar de lo aséptico que pueda parecer, visualizar unos datos de la forma adecuada puede poner en evidencia multitud de problemas y promover soluciones que salven vidas. Si hay una infografía que destaca en este sentido son las flores de Florence Nighingale, llegando a poner en marcha una reforma sanitaria en Reino Unido.
En azul, las muertes en el frente por enfermedades prevenibles; en rojo, las muertes por heridas en batalla, y en negro, otras causas, lo que puso de manifiesto una problemática sanitaria que llegaba a los hospitales británicos.

Diagram of the causes of mortality in the army in the east, Florence Nightingale (1858)
Diagramas
Para jerarquías, procesos, mecanismos, soluciones, trenes de pensamiento…, los diagramas son una forma eficaz de conectar conceptos. También existen varios tipos: de flujo, de árbol, conceptual…
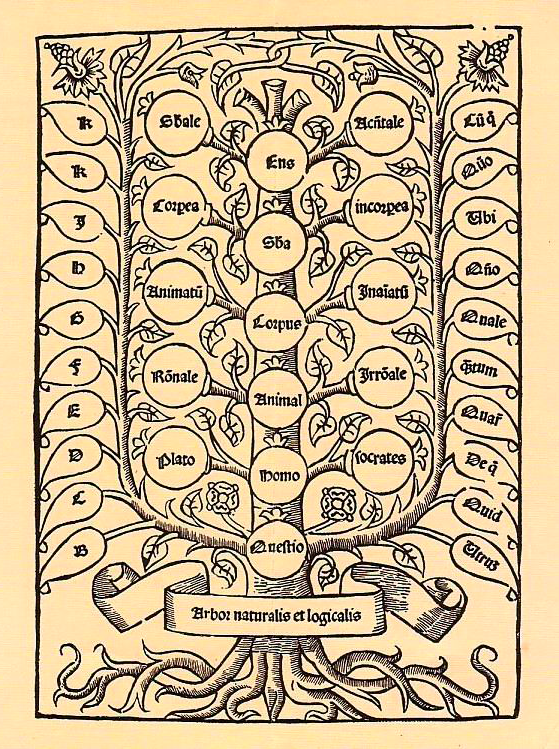
Estamos acostumbrados a los típicos diagramas con rectángulos, rombos, círculos y flechas, que cumplen su función y son adecuados en muchas ocasiones, pero no tenemos por qué ceñirnos a ellos. Ramón Llull, ya en el siglo XIV, utilizó árboles para representar jerarquías.

Arbor naturalis et logicalis, Ramon Llull (1303)
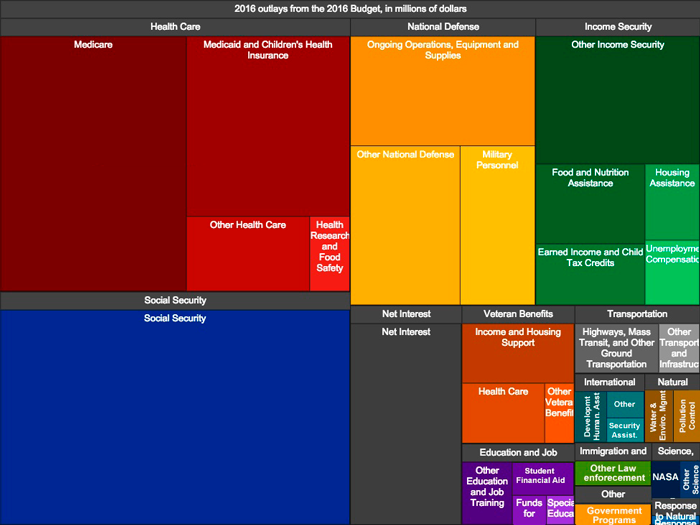
Este diagrama, más propio de la era digital, muestra el presupuesto del Gobierno de Estados Unidos en el año 2016. Gracias a un código de color que no necesita explicación, vemos un desglose en el que hay cinco grandes bloques, algunos de los cuales a su vez están subdivididos. Su tamaño nos cuenta, sin necesidad de números, en qué va a emplear el gobierno los millones de dólares de presupuesto.

Oficina de Administración y Presupuesto de EE. UU. (2016)
Mapas
Para datos locales, rutas u otra información relativa a un espacio, un mapa o planoplán ayuda a la orientación y visión especial.
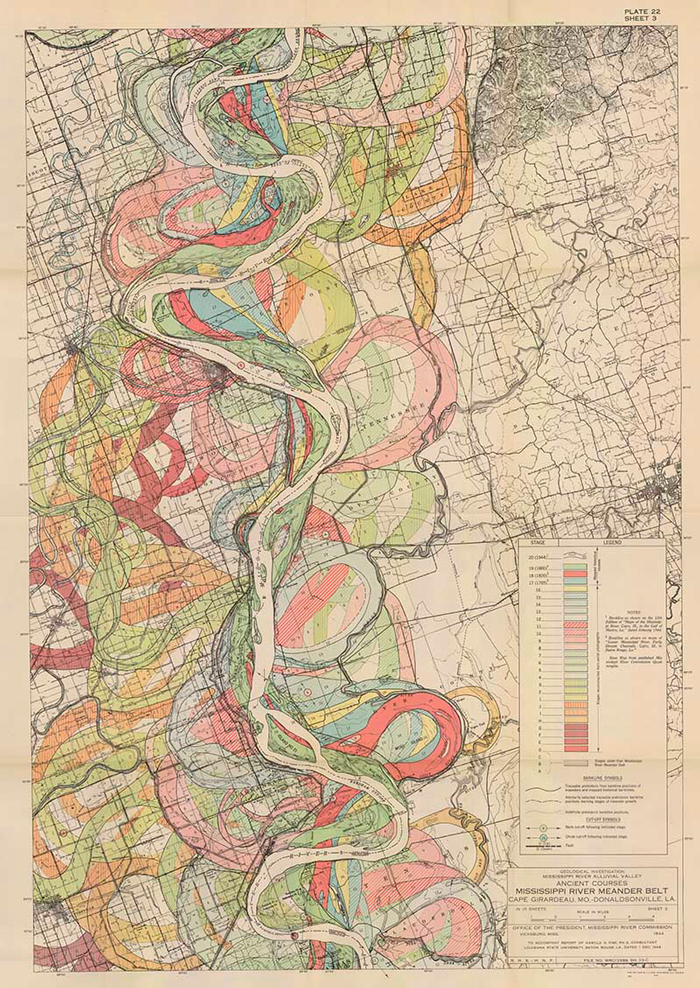
Las infografías de Normand Fisk, Las rutas del río Misisipi, nos ayudan a entender mejor la evolución de nuestro entorno en el tiempo. Fisk dibuja una danza de colores, dando vida a un río que parece multiplicarse. Impresiona hasta qué punto es cambiante y se mueve por el terreno. Algo que no es visible para una persona en el mundo tangible se vuelve muy evidente a través de un mapa y colores:

Rutas del río Misisipi, Harold Normand Fisk (1944)
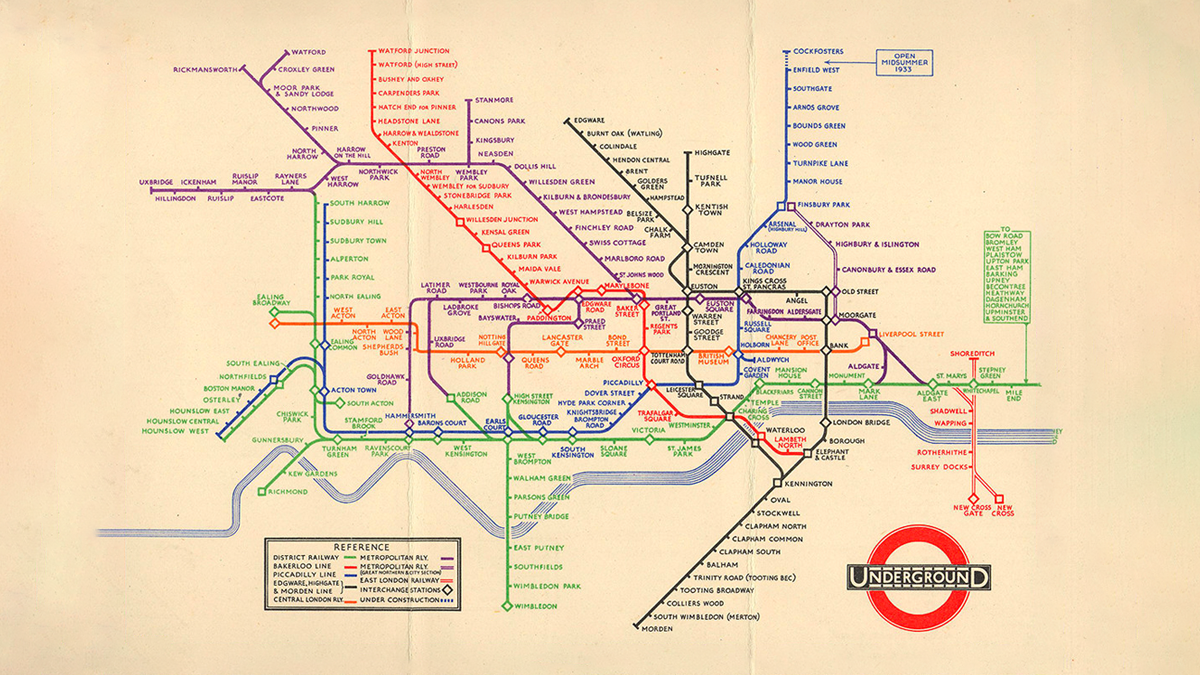
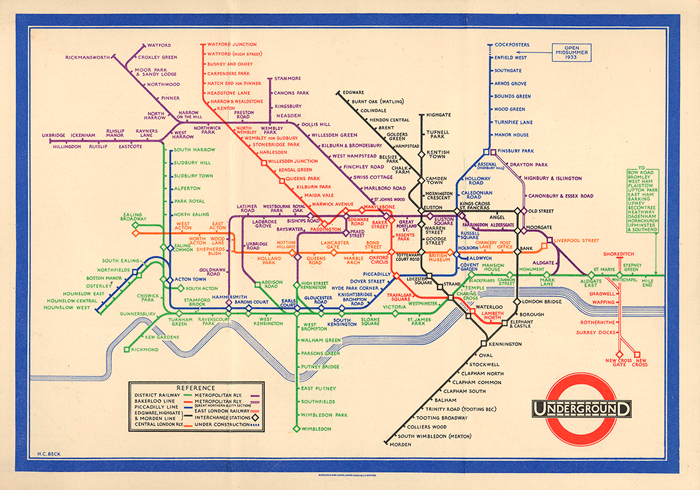
En cambio, el mapa del metro de Harry Beck apuesta por la simplificación, revolucionando por ello la cartografía urbana. Al igual que Fisk, señala con colores y líneas que fluyen, pero de una forma más geométrica, prescindiendo de la topografía, de distancias reales y quedándose con lo esencial, hasta que el punto de que el mapa se convierte en un diagrama.

El mapa del metro, Harry Beck (1931)
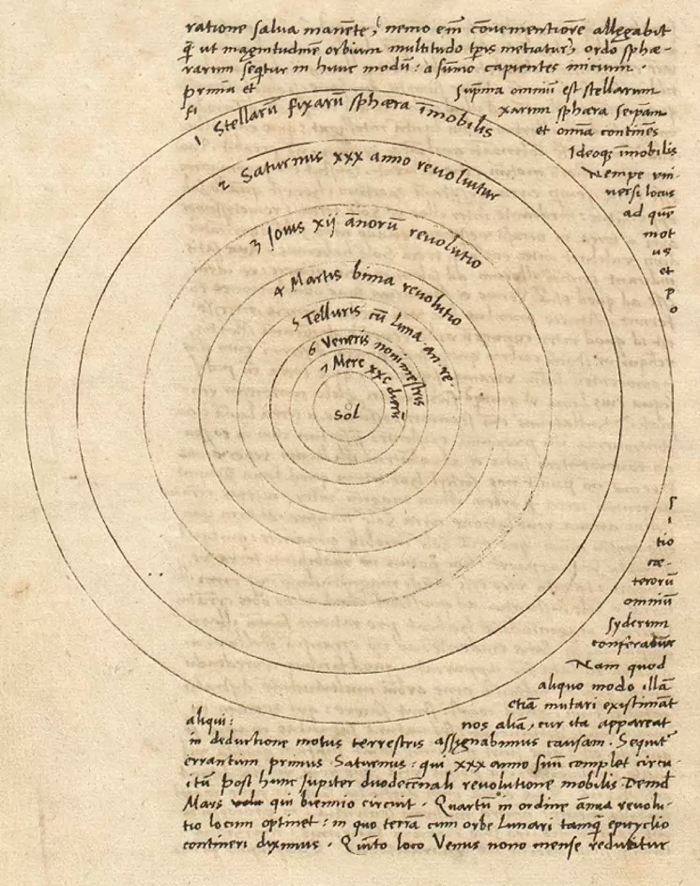
Si hay una infografía que revolucionó la autopercepción del ser humano en el universo es la que Copérnico distribuyó en su manuscrito Sobre las revoluciones de los orbes celestes, donde se incluía el primer gráfico heliocéntrico y demostraba que el Sol era el centro del sistema solar, y no la Tierra, como se creía. Hoy nos cuesta empatizar con algo tan evidente, pero el cambio de paradigma tuvo consecuencias en las creencias de toda la humanidad.

El Sol es el centro no la Tierra, Copérnico (1543)
Ilustraciones
Los mapas pueden combinarse con otros recursos, como ilustraciones. Los medios digitales nos permiten tener mucha precisión y ser muy descriptivos al trabajar ilustraciones que podemos integrar en nuestro trabajo:

Un paseo por Valencia, de María Castelló. Lingmagazine (2015)
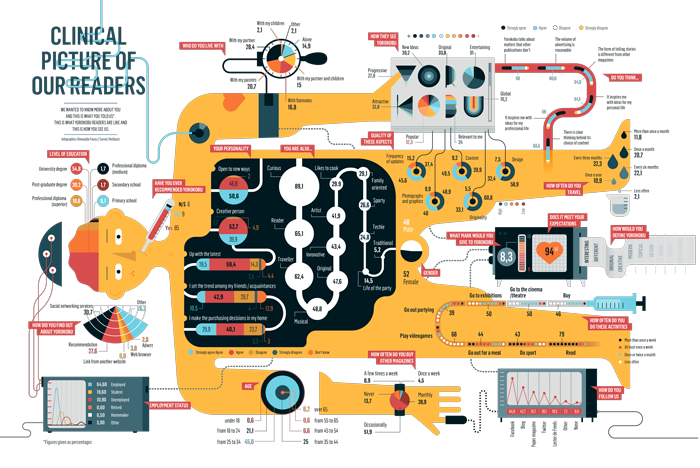
Las ilustraciones pueden contener información y ser parte de ella:

Perfil del lector de Yorokobu (2016)
Y también pueden funcionar por si mismas si son suficientemente descriptivas. Un claro ejemplo de esto son algunos procesos, como las recetas:

Receta de Arroz a banda, de Temabcn. Lingamagazine (2012)
Comparaciones
Las comparaciones son un componente esencial en las infografías. Los juegos de diferencias llaman la atención. El aprendizaje por comparación nos ayuda a establecer relaciones que llevan al pensamiento abstracto.
Son un componente esencial de los gráficos estadísticos, pero también funcionan por sí mismas o combinadas con otros recursos.
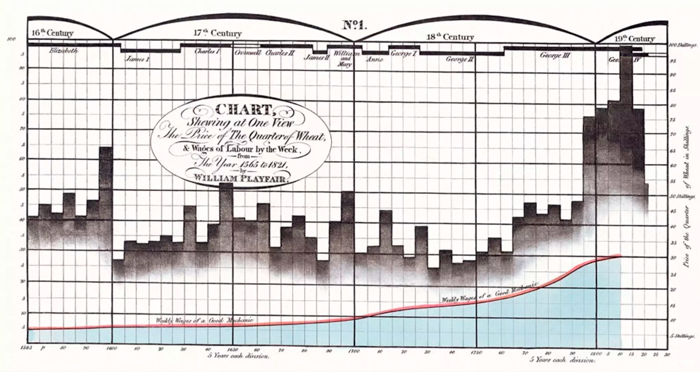
Comparación de datos estadísticos:
El precio del trigo, William Playfair (1821)
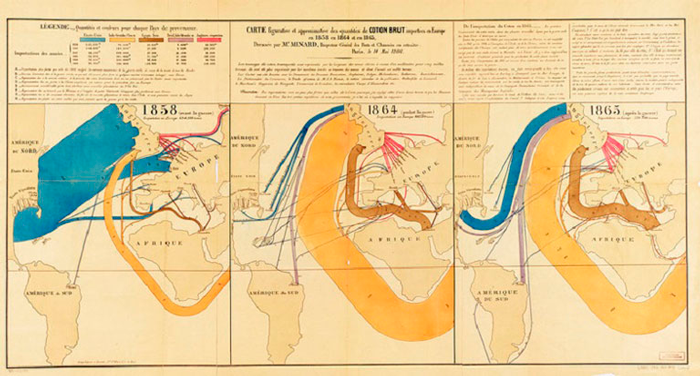
Comparación de rutas a través de un mapa:
Importación de algodón antes, durante y después de la Guerra Civil de EE.UU, Charles Minard
Comparaciones con iconos ilustrados:
El otro Skyline, Yorokobu (2016)
Realmente, no hay una receta pero sí muchas opciones, y muchas serán adecuadas. Es fácil saturar el trabajo si hay mucha información, así que es importante ir de lo general a lo concreto, respetar la jerarquía visual y simplificar. A menudo, queremos contar mucho y el resultado puede ser muy abrumador. Como consecuencia, el espectador o lector entiende y retiene poco o nada. Menos es más, no solo en diseño, sino también en comunicación.